Estratégias de SEO têm como principal objetivo aprimorar a experiência do usuário, já que o foco dos buscadores é proporcionar uma navegação eficiente e satisfatória. Para ser bem-sucedido no ranqueamento, é imprescindível otimizar as páginas para colaborar com esta experiência, garantindo que o público encontre respostas rápidas e relevantes para suas questões, além de acessar conteúdos de maneira ágil e intuitiva. Nesse contexto, o Core Web Vitals surge como um conjunto de métricas cruciais para avaliar o desempenho de uma página em termos de velocidade e estabilidade durante as interações dos usuários.
Ao compreender a importância do Core Web Vitals e como aplicá-lo às estratégias de marketing digital, é possível ajustar o design, guia, links e banners de uma página, garantindo melhorias significativas na experiência dos usuários. Por consequência, isso colabora com a conquista de posições mais elevadas nos resultados de busca, atendendo às demandas tanto do público quanto dos próprios buscadores, como o Google.
Veja também: Google Search Console atualiza relatório Core Web Vitals: otimize seu site agora para melhorar o ranking na busca!
O que é Core Web Vitals?

Core Web Vitals é um conjunto de sinais fundamentais para garantir uma excelente experiência do usuário. O Google utiliza essas métricas no algoritmo para avaliar a usabilidade das páginas na web. Essas métricas incluem:
- Largest Contentful Paint (LCP) – tempo que a página leva para carregar;
- First Input Delay (FID) – tempo que o usuário leva para interagir com a página;
- Cumulative Layout Shift (CLS) – estabilidade do conteúdo durante o carregamento e interação do usuário.
Em maio de 2020, o Google divulgou o desenvolvimento dessas métricas visando ajudar proprietários de sites a criar melhores experiências para os visitantes, unificando sinais de qualidade em vez de usar várias métricas e ferramentas de avaliação.
Outras métricas de experiência na página
O Google não avalia apenas a experiência da página com base nas métricas do Core Web Vitals, mas também considera outros fatores de ranqueamento:
- Compatibilidade com dispositivos móveis
- Navegação segura
- Uso do protocolo HTTPS
- Intersticiais não intrusivos (pop-ups)
Esses sinais se combinam para avaliar a experiência da página, considerados com outras centenas de fatores de ranqueamento no algoritmo do Google. É importante ressaltar que um bom conteúdo é fundamental, e uma ótima experiência na página não substitui a relevância e qualidade do conteúdo.
Implementação do Core Web Vitals
O Google anunciou em 2020 que mudanças no algoritmo não seriam aplicadas imediatamente devido ao contexto da pandemia, dando aos sites tempo para se adaptarem às novas métricas. A implementação começou gradativamente em junho de 2021, sendo prevista para ser concluída em agosto do mesmo ano. Portanto, é essencial que os proprietários de sites prestem atenção ao Core Web Vitals, avaliem suas métricas e façam as mudanças necessárias para evitar a queda no ranking.
Qual a relevância dos Core Web Vitals nas táticas de SEO?
Segundo o Google, ao seguir as orientações de cada métrica dos Core Web Vitals, os usuários possuem 24% menos probabilidade de deixar as páginas. Isso equivale a um acréscimo similar no tráfego, apenas ajustando o carregamento das páginas. Esse dado evidencia a relevância dos Core Web Vitals para as estratégias de SEO e os resultados comerciais.
Aprimorar a velocidade e estabilidade das páginas proporciona jornadas mais fluidas, rápidas e contínuas para os usuários. Todos se beneficiam: os usuários, que localizam e realizam facilmente o que desejam; sua marca, que fortalece o relacionamento com o público, aumenta o tráfego e as conversões; e o Google, que aprimora a experiência de busca na web. Como resultado, suas páginas tendem a alcançar melhores posições no buscador.
A velocidade de carregamento já é um fator de posicionamento do Google há bastante tempo. Em 2010, o Google anunciava o uso do tempo de carregamento das páginas dentre os fatores de classificação. Em 2018, o buscador revelou que a velocidade também seria incorporada ao ranking das páginas em dispositivos móveis.
A inovação do Core Web Vitals é que, atualmente, o Google não leva apenas em conta a rapidez do carregamento no acesso à página. Trata-se de um conjunto de métricas que avaliam a experiência na página, abrangendo a agilidade do carregamento, a rapidez das respostas às interações e a estabilidade do conteúdo durante o carregamento e as interações.
Dessa forma, os Core Web Vitals representam um fator de posicionamento mais abrangente e eficaz, tanto para refinar o algoritmo do Google quanto para orientar os ajustes de SEO em seu site ou blog.
É importante compreender que, sempre que o Google anuncia uma atualização do algoritmo, a intenção é incentivar a melhoria da experiência oferecida pelos sites.
Quais indicadores são analisados no Core Web Vitals?
O Core Web Vitals considera os seguintes aspectos importantes para uma experiência de usuário de qualidade durante o carregamento e interação com a página.
Largest Contentful Paint (LCP)
LCP, ou Pintura de Conteúdo Mais Significativo, é uma métrica que avalia a rapidez com que a página carrega seu conteúdo principal para o usuário. Diferentemente do First Contentful Paint (FCP) e do First Meaningful Paint (FMP), o LCP mede o tempo até que o elemento de maior destaque na página, como imagens, vídeos ou textos, seja apresentado ao usuário. Vários fatores, como tempo de resposta do servidor, CSS e JavaScript, podem influenciar esse processo.
O Google sugere que o LCP seja menor que 2,5 segundos para proporcionar uma experiência satisfatória. Se estiver entre 2,5 e 4 segundos, podem ser necessários ajustes; se for superior a 4 segundos, o site pode estar perdendo muitos visitantes.
First Input Delay (FID)
FID, ou Atraso da Primeira Entrada, é uma métrica que verifica a rapidez com que a página responde à primeira interação do usuário, como um clique ou um comando JavaScript. O FID é calculado considerando o tempo entre a primeira ação do usuário e a resposta da página em milissegundos. Atrasos podem ocorrer devido a outros processos em andamento, como carregamento de arquivos JavaScript grandes.
Para oferecer uma boa experiência ao usuário, o FID deve ser inferior a 100 milissegundos. Valores entre 100 e 300 milissegundos podem exigir ajustes, e acima de 300 milissegundos, a experiência do usuário é prejudicada.
Cumulative Layout Shift (CLS)
CLS, ou Mudança Cumulativa de Layout, é uma métrica que quantifica a frequência e severidade de alterações inesperadas no layout da página. Essas mudanças ocorrem quando elementos da página se movem enquanto o usuário interage com ela, o que pode ser incômodo ou causar problemas na navegação.
Isso geralmente acontece porque elementos carregam de forma assíncrona ou possuem configurações dinâmicas. Elementos pesados, imagens com dimensões indefinidas ou anúncios redimensionados automaticamente podem provocar movimentos súbitos que atrapalham a experiência do usuário.
O Google mede o CLS com base na Fração de Impacto e na Fração de Distância, multiplicando os dois resultados para obter uma pontuação de mudança de layout. Para garantir uma boa experiência, a pontuação do CLS deve ser inferior a 0,1. Pontuações entre 0,1 e 0,25 requerem melhorias, e acima de 0,25 indica uma má experiência para o usuário.
Como medir o Core Web Vitals?
Relatório de Experiência do Usuário do Chrome (CrUX)
O Relatório de Experiência do Usuário do Chrome (CrUX) utiliza dados de campo para analisar as métricas do Core Web Vitals, além de outras métricas de diagnóstico das páginas. É possível acessar os dados do CrUX de várias maneiras, incluindo painéis personalizáveis, integração com PageSpeed Insights e API.
PageSpeed Insights
A ferramenta PageSpeed Insights mede a velocidade das páginas e agora também informa as métricas do Core Web Vitals, divididas entre desktop e mobile, além de fornecer sugestões de melhorias. Essa ferramenta oferece dados de campo do CrUX e dados de laboratório baseados na análise do Lighthouse.
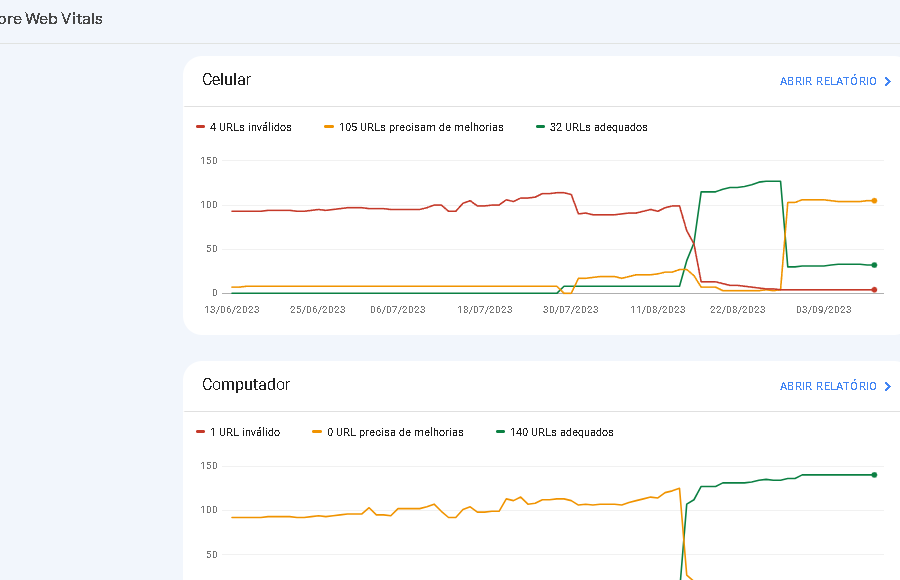
Google Search Console
O Google Search Console possui um relatório específico sobre o Core Web Vitals, utilizando dados de uso real do site e agrupando os resultados por status (Ruim, Melhorias necessárias e Bom) para identificar páginas que precisam de ajustes.
Biblioteca JavaScript
A biblioteca JavaScript do Core Web Vitals é uma opção de código aberto para desenvolvedores que desejam integrar métricas diretamente nos provedores de análise que oferecem suporte a métricas personalizadas.
Extensão Web Vitals para Google Chrome
A extensão Web Vitals é uma ferramenta de laboratório que dá feedback de desempenho em tempo real para os desenvolvedores, à medida que realizam alterações no código.
Lighthouse
O Lighthouse é uma ferramenta conhecida para medir a velocidade de um site e outros elementos da experiência na página, incluindo as métricas do Core Web Vitals. Essa ferramenta está disponível no conjunto de recursos do Chrome DevTools ou como uma extensão para o Google Chrome.
WebPageTest
O WebPageTest é outra ferramenta de análise da experiência na página que utiliza dados de laboratório para informar as métricas do Core Web Vitals e oferece orientações para melhorar o desempenho de páginas individuais.
Como melhorar a pontuação no Core Web Vitals?
Acelere a resposta do servidor
Aumentar a velocidade de resposta do servidor é importante para o LCP e o FID. Algumas ações para melhorar o tempo de resposta incluem:
- Otimizar o servidor (evitar servidores compartilhados)
- Usar um CDN próximo ao usuário
- Armazenar em cache parte ou todo o conteúdo da página HTML
- Veicular páginas HTML em cache
- Antecipar conexões de terceiros
Diminua e adie JavaScript e CSS
Scripts e folhas de estilo podem atrasar o LCP. Para evitar isso, é possível diminuir o tamanho dos arquivos e adiar o carregamento de elementos não críticos.
Acelere o carregamento de recursos lentos
Medidas para acelerar o carregamento de elementos críticos para o LCP incluem:
- Otimizar e comprimir imagens
- Pré-carregar recursos importantes
- Compactar arquivos de texto
- Entregar ativos adaptáveis conforme a conexão de rede
- Ativar o cache com um service worker
Divida JavaScript pesado em tarefas menores e assíncronas
JavaScript pesado pode atrasar a resposta do site, afetando o FID. Dividir tarefas longas em tarefas assíncronas menores pode melhorar o atraso de entrada da página.
Utilize um web worker
O uso de um web worker permite que o JavaScript seja executado em segundo plano, melhorando o FID.
Adote uma API de carregamento de fontes
O uso de uma API de carregamento de fontes garante pré-carregamento das fontes do texto.
Adicione atributos de width e height para imagens e vídeos
Incluir atributos de tamanho em imagens e vídeos ajuda a evitar problemas de layout e melhora o desempenho no CLS.
Reserve espaços fixos para elementos dinâmicos
Elementos dinâmicos, como anúncios, podem causar mudanças inesperadas no layout, afetando a pontuação no CLS. Reserve espaços estáticos para esses elementos.